图片压缩不求人,3个亲测实用的图片压缩神器
- 来源:
- 秋秋
- 时间:
- 2017-06-21 00:51:14
- 阅读:
- 4406
如果你是运营汪,当你提交信息资料审核时,结果提示你图片大小超过了限定大小,那么你的内心肯定是万马奔腾,然后屁颠屁颠的跑到UI小妹那,帮忙压缩一下图片,如果UI正在焦头烂额的作图,那么,你惨了,然后一脸的不屑,丢给你三个字,“我没时间”……
让你提高工作效率,且不再看脸色的遵旨和精神,推荐3个图片压缩神器,让你今后图片压缩不再求人
STEP 1 上传图片
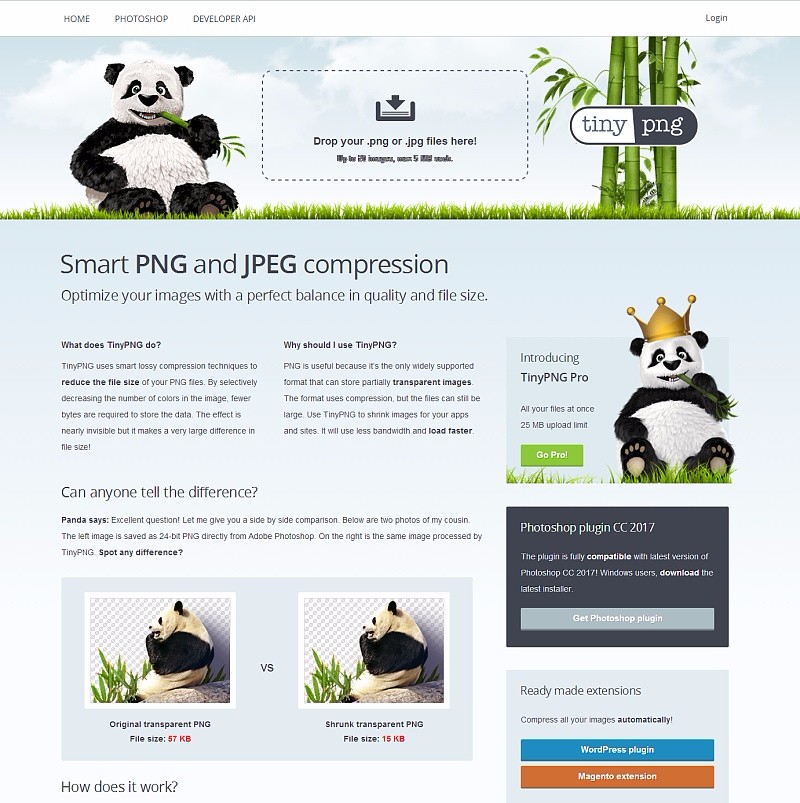
打开 TinyPNG 网站后,直接把要压缩优化的图片图片拖曳进来,或点击虚线框区域选择你要压缩的图片。(一次性可批量压缩最多20张不超过5M的JPG或者PNG图片,自打把这个网站介绍给前端同事之后,现在他都离不开它了。)

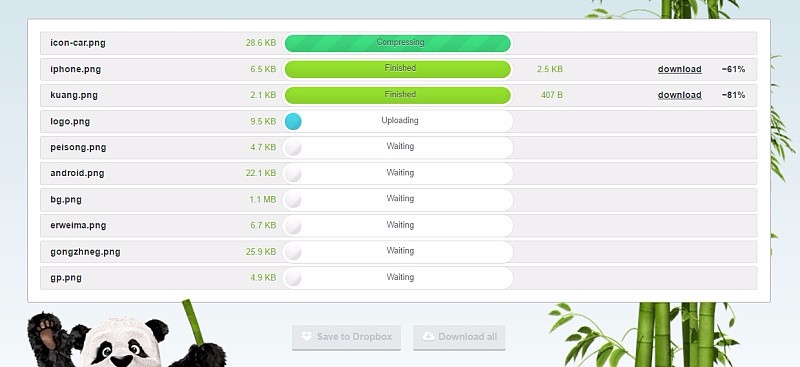
STEP 2 压缩图片
图片上传的同时,就会自动进行压缩处理,需要注意的是压缩后的图片会变成PNG格式。
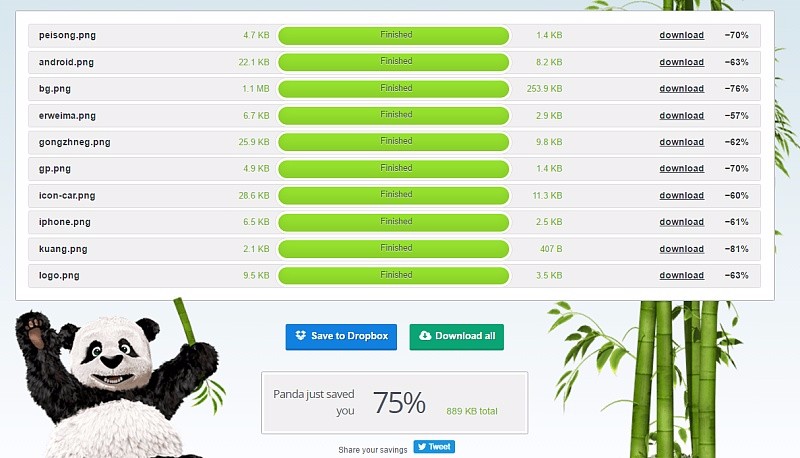
压缩后会显示原始图片大小及压缩后图片大小和压缩率,比原本的图片来得更小,画质几乎没有影响

STEP 3 图片下载
当上传的所有图片,压缩进度100%,转态为绿色时,压缩已经成功。(当压缩出错会变为红色,且提示错误)

完成后,你可以点击后方「 download」对图片进行下载,如果图片较多,则可以点击压缩框下方的「 Download all 」按钮,进行全部下载,会将所有图片生成一个.ZIP压缩包,就ok了

优点:
-
无损压缩,保证了图片质量
-
支持多文件同时压缩,JPG/PNG均可同时存在
-
免费使用
-
目前只能压缩JPG和PNG文件
-
一次最多不超过20个文件,每张图片大小不超过5M
STEP 1
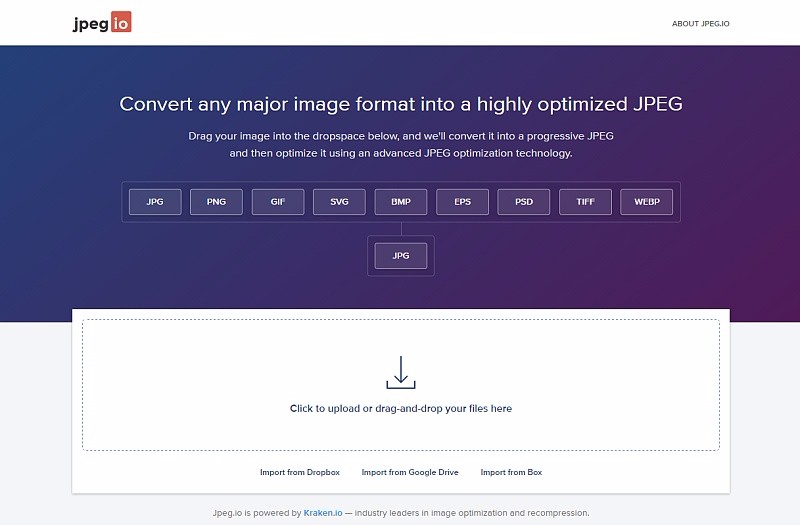
打开 Jpeg.io 网站后,直接把要压缩或转换的文件拖曳进来,或点选下方链结快速从你的云端硬盘批次汇入图片。目前没有限次单次压缩文件的图片数量和大哥文件大小限制,支持图片格式也相当丰富,几乎任何图片都能透过 Jpeg.io 来进行压缩处理。

STEP 2
将图片导入 Jpeg.io 后,就会开始进行转换和压缩处理,比较特别的是优化后的图片都会一律变成 JPG 格式,如果没有特定格式要求其实没有关系。
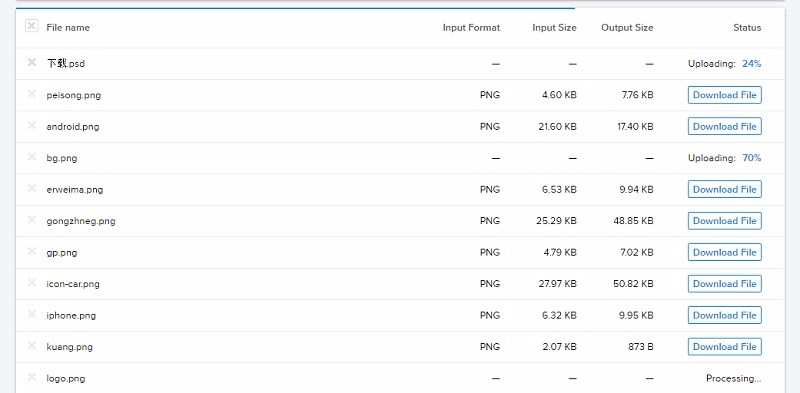
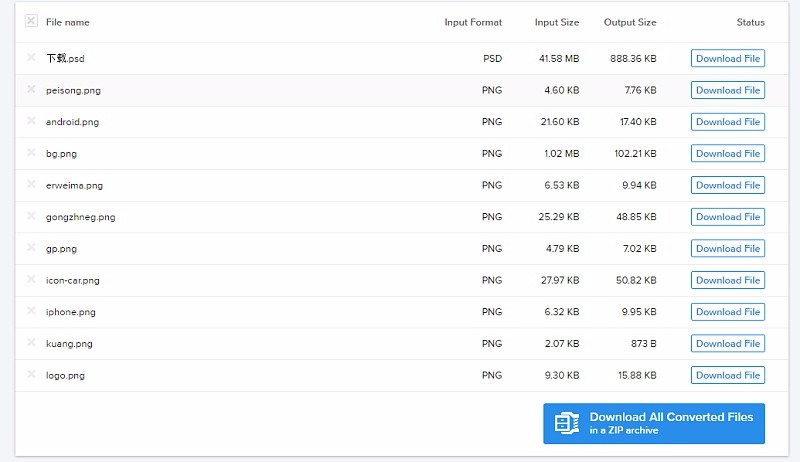
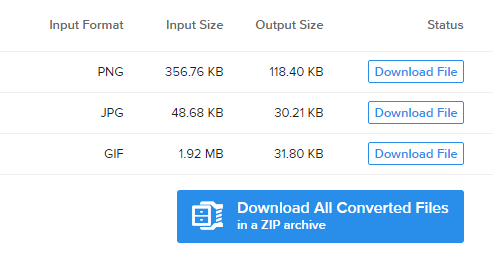
压缩处理后会显示原始图片大小及压缩后文件大小,通常会比原本的图片来得更精简,画质几乎没有影响,点选后方的 「Download File」 即可下载压缩后的文件。

STEP 3
将鼠标光标移动到下载链接上方,还会出现图片预览,不过这么小张好像也无法看到什么,如果图片较多,可直接点选右下角「Download All Converted Files」将所有文件打包成Zip文件全部下载。(U妹曾一次性压缩过136张图片,和41.5M PSD源文件,确实很给力)


优点:
-
在保证图像质量的前提下压缩率达40%-70%
-
支持多文件、多文件格式同时压缩,JPG、PNG、GIF、PSD、SVG等等文件格式
-
无大小、无文件数量上线限制
-
所有文件压缩后格式为JPG
-
文件名是中文情况下,更改了原先的文件名,新文件名为__.jpg
Imagify 是一个 WordPress 外挂,可在用户上传图片时,利用远程服务器来进行图片压缩优化,是你想获得更小尺寸图片又不损失画质的好选择。
Imagify 除了外挂,也提供在线图片压缩功能, Imagify 有三种压缩模式调整(让你选择要压缩的程度以及是否破坏画质),免费帐户单张图片不超过 5 MB 限制,优化图片会保存一小时,你必须在删除前把图片手动下载下来。
STEP 1
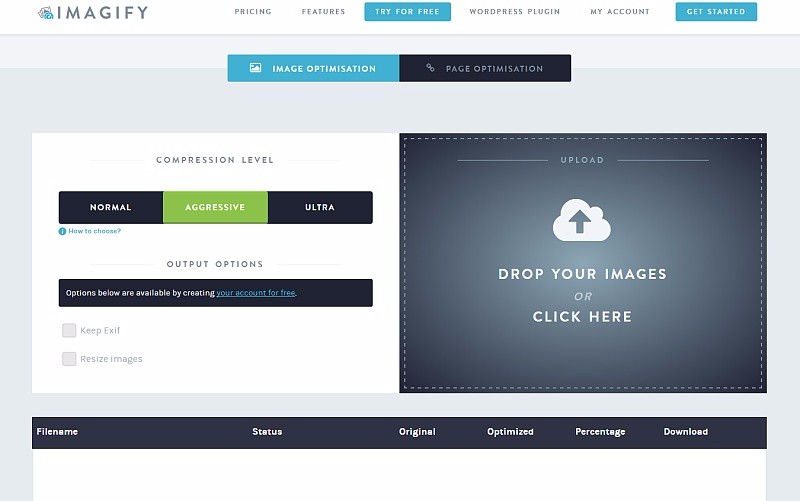
打开 Imagify 网站,选择上方的「TRY FOR FREE」功能,会看到如下画面,简单介绍一下如何使用,很简单,只要在左侧选择你要的压缩模式、输出设置(必须注册),然后把图片拖曳到右边框内,就能开始压缩。

STEP 2
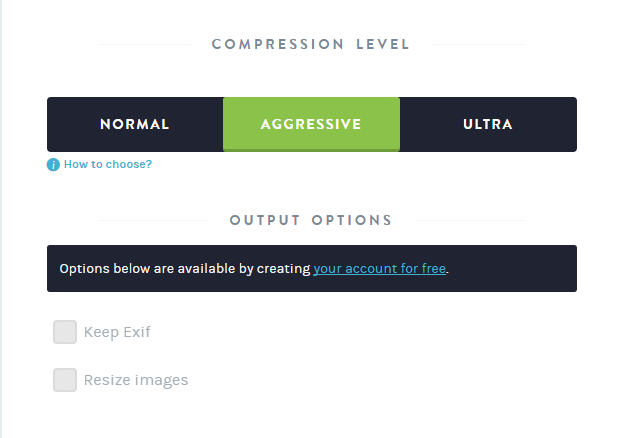
Imagify 有三种压缩模式:Normal、Aggressive 和 Ultra,预设为 Aggressive。
Normal 为无损压缩,不会破坏原有图片的画质,但压缩程度有限;Aggressive 会对图片产生些许破坏,不过肉眼几乎看不出来,能让图片获得最好的压缩效果。Ultra 将压缩发挥到极致,让你有最小的图片容量,但会对图片造成损坏。

如果没有特殊需求,通常使用预设 Aggressive 就ok了。
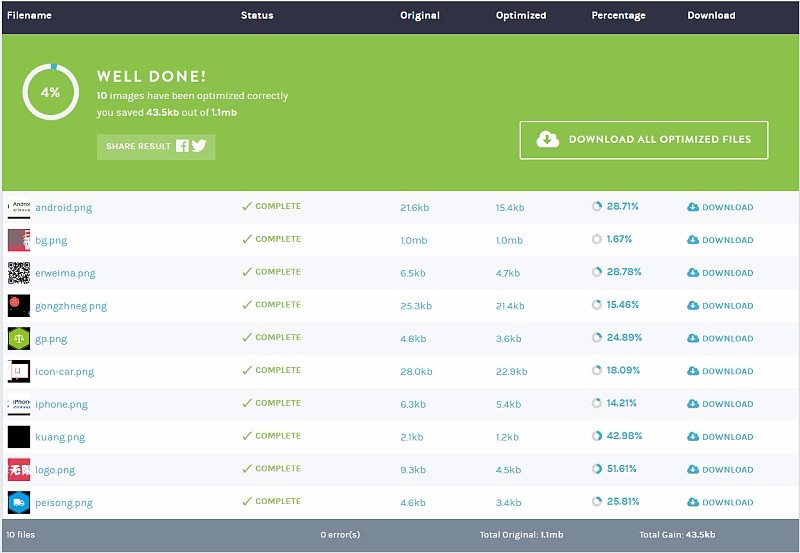
STEP 3
最后把图片拖曳到右边框内,Imagify 就会使用它们的算法来进行压缩处理。压缩后图片会出现在下方,同时显示原有图片大小、压缩大小、总压缩率。

点选图片最后面的「Download」或者点击绿色区域内的「Download All Optimized Files」将所有图片打包下载。

优点:
-
可自定义压缩模式设置
-
支持JPG、PNG、GIF图片格式
-
更高级的使用需付费
-
单张图片不得超过2M
TinyPNG,经典图片压缩工具,不足之处就是有最多图片数和最大图片的限制,而Jpeg.io唯一不足就是所有输出格式都是JPG,其他方面都很优秀,再来看看Imagify,可以自定义压缩模式和设置,但想要更好的使用,就需要付费了,所以,U妹推荐大家可以将TinyPNG和Jpeg.io结合使用,具体就看自己如何选择了!
微信公众号:UI妹儿