想成为高级UI 设计师?先学会构建自己的设计体系!
- 来源:
- Hipop Dueng
- 时间:
- 2017-06-29 22:52:57
- 阅读:
- 6137

我一直对建构Design system、Design guideline 很有兴趣,因为在建构的过程中,可以深度了解与思考各个元件的操作、适合使用的场景、享受制定属于自己产品视觉风格的过程。
以往的经验都是为单一专案整理出Design guideline,每个专案都拥有自己的风格。但这样的做法在团队运作一段时间后,就面临到团队人数有限,专案无限的状况。在资源有限的情况下如何达到不重工并加快开发效率,让相同元件的设计与程式码可以在不同专案重复利用,变成我们下一步目标。
于是,我们开始思考如何建构自己的Design system,不只是设计,也将程序模组化。
但在团队资源有限与同时有专案进度的情况下,并无法做到像Airbnb、Google Material Design、Ant Design、Atlassian这么完整。我们能解决的是先抽出共用元件,将其模组化,变成Common UI Library,让共用元件可以跨专案的使用。
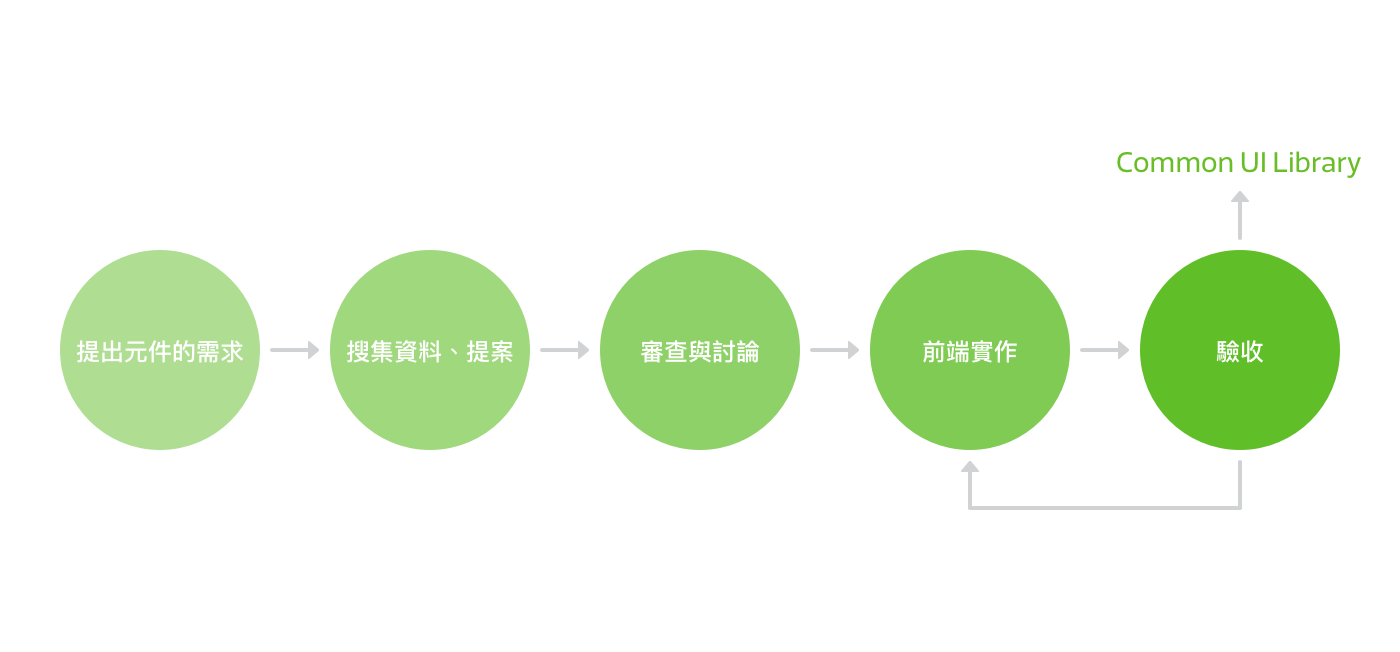
建立Common UI Library 流程

(建立Common UI Library 流程)
当提出建置新元件需求后,我们会盘点他的实用性、必要性:
-
是否不同专案都会使用?
-
是否其他元件无法取代其功能?
这部分会直接影响要不要实际制作以及制作的先后顺序。接着设计师可以为了这个元件提案,提案包含:
-
元件的名称
-
视觉呈现
-
功能涵盖范围与互动操作
提出后,团队的每个人都可以表达自己的意见。通常工程师对于「功能涵盖范围与互动操作」会跟设计师有比较多的讨论,原因是各自还有专案进度要做,所以会讨论现阶段这个元件要做到多完美、多通用。
实际操作后,工程师会Pull request 给团队做验收,验收项目包含:
-
视觉呈现
-
功能与互动操作是否达到预期
-
Code review
验收完成后才能Push到Common UI Library,这就是我们建立的流程。建立了内部开发使用的Common UI Library: MTKUI 后,除了加快前端的开发速度外,最重要的是可以让设计师将重心放在流程规划的部分。
但这样的流程要维持不太容易。除了刚刚提到的各自还有专案进度要做,在这个流程里我们并没有指定是哪位设计师与工程师要负责什么元件或模组,靠的是自发性与热情。
当专案一忙起来,建置的速度就会延宕 ; 再来是前端技术日新月异,所使用的套件如果升级,免不了要再花时间调整。其他的缺点还有设计风格会被局限、建置后要花时间替换原本的元件等等。
所以拥有自己的Design system 是条不归路,组织要有共识并且愿意持续投入人力才会走得长久。要有Design system 前,还是要先知道自己的需求以及想解决什么样的问题,才讨论需不需要建置自己的Design system。
开源前的准备

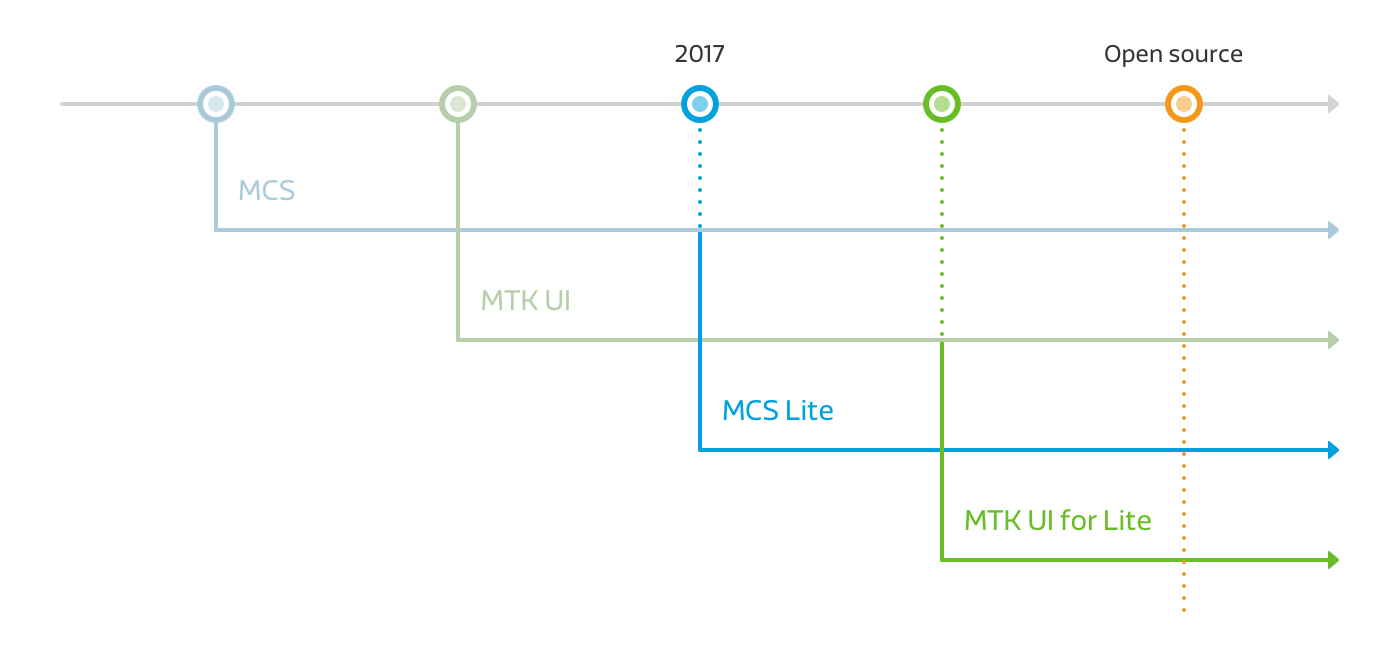
(开发时程表)
时间拉回到今年初,在知道了MCS Lite 有开源计划后,我便开始收集与Design system 相关的资料。
例如什么是一套好的Design system、需要具备什么思维来设计Design system 等等,用来检视目前设计得MTK UI 在开源前还有哪些地方可以调整或可以做得更好。特别提一下,我并不是从零开始,而是从现有的MTKUI 抽出Lite 所用的元件,做开源的准备,我们就称它为『MCS Lite UI』吧。
以下是我在开源前做的一些准备:
1. 命名的规划与整理

从Common UI Library 抽出Lite 所用的元件,并做开源准备的第一步就是整理命名。
除了了解各元件正确的名称外,如何让整体命名逻辑一致,使用起来一目了然?这时脑中会突然涌现很多想法,例如需不需要加上底线呢?使用分隔线呢?还是用空格?要用大写还是小写呢?
决定命名逻辑的同时,也要想一下元件的最小单位是什么?要怎么划分?例如元件切割得越小、Symbol 化越多,可以调整的弹性越大,但整份Guideline 也会变得复杂,特别是当使用者要更改状态时。
以下是几个范例的观察:
-
以Facebook iOS 10 Sketch来说
元件命名→单字的字首都是大写、使用空格和Dash、不使用缩写
-
以iOS-10.0-Sketch来说
元件命名→单字的字首都是大写、使用空格和Dash、不使用缩写Symbol命名→与元件命名方式相同,但少部分使用缩写
-
以Material Design 来说
这部分先不讨论新加上的BOTTOM NAVIGATION部分,这部分感觉是另一位设计师整理的,与之前的命名风格不太一致。
元件命名→除了元件群组名称外,其余都是小写、使用空格、使用缩写
Symbol命名→单字的字首大写、使用空格(此规则ic除外)
比较之下,我发现自己的实际操作习惯比较类似Google Material Design,所以命名逻辑会比较参考它。

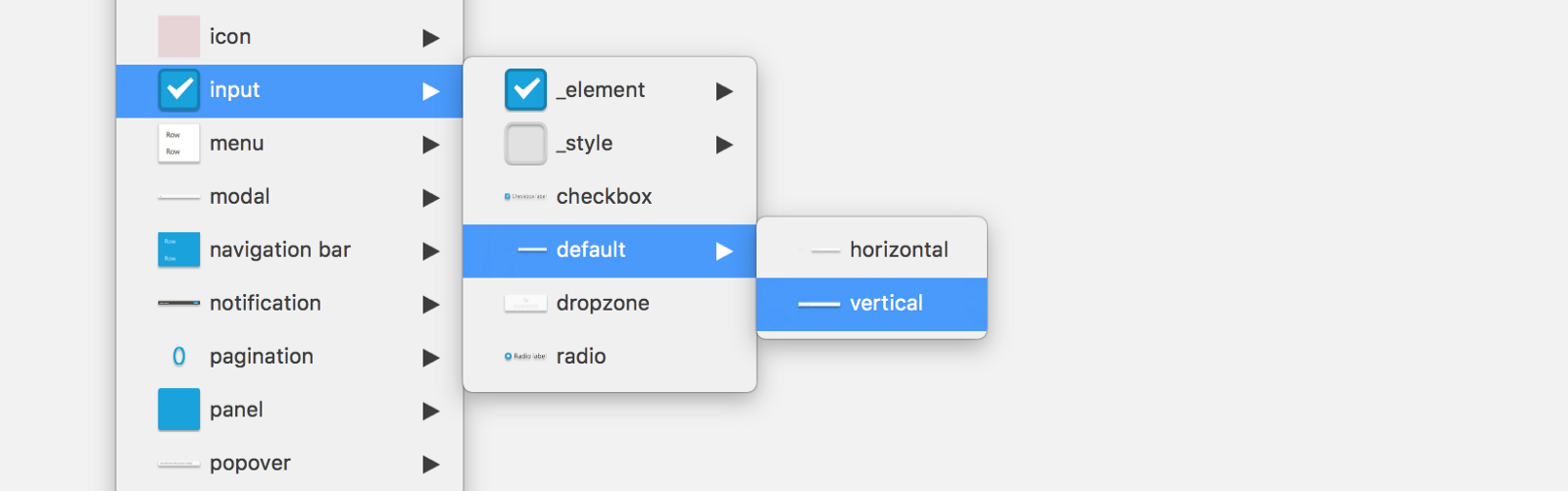
(我的Symbol 命名)
-
我的命名方式:
元件命名→
只有元件群组名称单字字首大写:对应档案里分类名称的呈现
使用空格:在不需出图的情况下,觉得空格的显示方式最干净清楚
使用缩写:节省显示空间 -
Symbol命名→
全小写并使用空格:个人习惯
利用斜线做分类:主要顺序为元件名称/类别/大小或状态
组成Symbol的元件用_element做分类
影响Symbol的视觉、状态,用_style做分类
简化一个例子:组成一个基本类型的Input 包含Label, Input box, Input box 的状态以及Input box 里的提示字和输入文字。所以分类就会是:
input/default
input/_element/input box
input/_element/label
input/_style/state/normal
input/_style/state/focus
input/_style/state/error
input/_style/state/disable
2. Symbol 建制与Overrides 命名调整

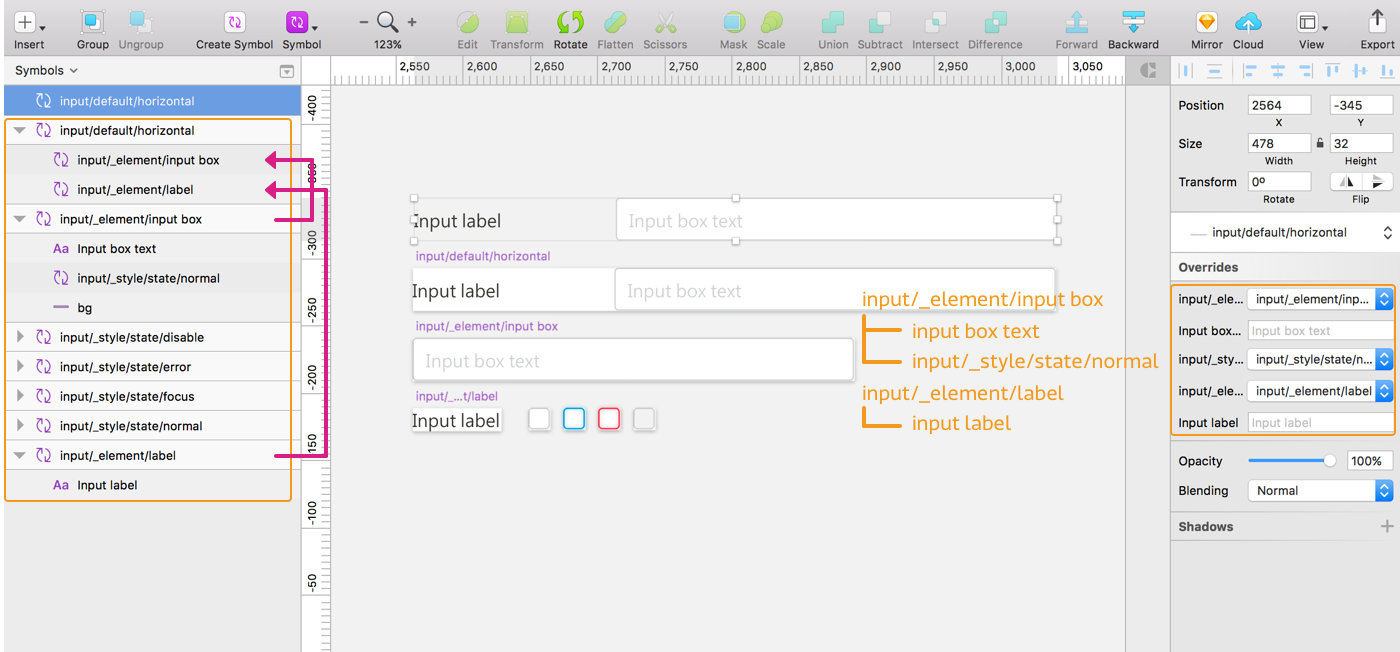
(Symbol layer 与Overrides 命名)
延续刚刚提到的例子,input/default 由input/_element/input box 与input/_element/label 组成,组成Symbol 后你可以在右边的Overrides 看到各个Symbol layer 名称,名称太长就会以点点点显示,识别性低。所以接着要调整Symbol layer 命名,也就是左边橘色框框的部分。

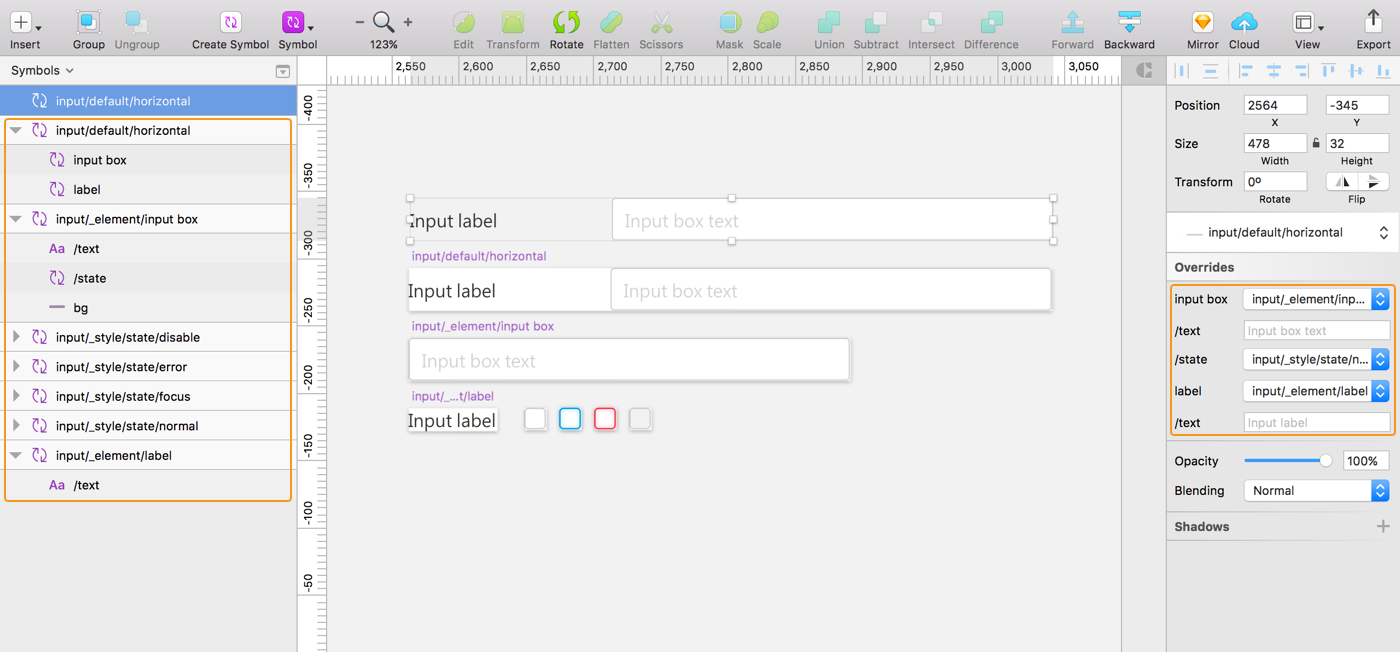
(简化Symbol layer 命名)
调整命名后是不是更清楚呢?由于连结性已经建立,即便调整左边Symbol layer 的命名,任何修改还是可以同步,也可以让右边Overrides 的显示名称更精简,让使用者一看就知道这个是控制哪个元件。
所以其实在命名这阶段,可以依照团队需求或是个人习惯来制定,没有一定要遵守的规范。不过还是有些小提醒或曾经踩雷的经验可以跟大家分享:
-
不要用太具体的名称命名
例如不要用主色命名元件,因为主色会因不同专案而有所改变。
举例:如果是主要按钮的话,取名叫Primary btn会比Blue btn适合。原因是若这份Design guideline使用在不同专案上时,当使用的主色有改变,元件也不需重新调整命名,修改弹性较大。 -
不要用在哪个装置上使用来命名
例如Desktop modal/ Tablet modal。因为会有使用在其他地方的可能,可以改用大小来命名,例如Default modal/ Small modal。
-
尽量不要修改Symbol folder名称
如果改到Symbol的名称,也就是左边Symbol folder的名称,目前Sketch不会自动同步更新。当你改了Symbol folder名称后,要检查这个Symbol是不是其他Symbol的子项目、或是这个Symbol有没有使用在任何地方,如果有的话要一并修改命名,命名才不会错乱。 -
善用符号标示从属关系
-
Overrides中有的Layer是从属关系,例如当你关闭input/_element/input box时,它的子项目:input box text与input/_style/state/normal也会消失,所以命名时可以在子项目名称前加个符号(按下Control+Command+Space可以叫出Emoji)示意它是某个Symbol的子项目,当使用者要调整某个Symbol状态时也会更加直觉、方便。
3. 更加弹性化的元件设定
我们还可以利用Sketch的Resizing或Sketch plugin来做到更弹性的元件。

4. UI Demo Page 呈现
目前我们是用React storybook这个套件来呈现MCS Lite UI,它可以边开发边看到即时的UI呈现。如果有时间和人力的话,设计师也可以设计这个页面。
初次开源
MCS Lite 是MediaTek Cloud Sandbox (MCS) 的离线版本,适合使用在固定网域范围的场景,例如学校电脑教室的教学场景等等。您可以安装MCS Lite 在自己的电脑中,轻松快速地建置自己的私有云,不需再受到网路环境的限制。除了电脑版之外也支援Mobile Website。
后记
虽然我们解决了跨专案共用元件的使用问题,但由于时程、人力上的因素,在前期我们并没有办法针对Design system的理念、视觉特色做完整的发想与提案,只能依据现有的风格作延伸,这是我觉得比较可惜的地方。
不过我很享受这个过程,看了许多分享的文章不如自己卷起衣袖实际操作一次,确实从中得到许多宝贵的经验。
至于这份设计档在Symbol与Resizing化后,是否可以顺利运用在不同专案上并加快设计的速度,我想,又是下一次可以跟大家分享的题目了:D
作者:Abby Chiu
原文链接:https://medium.com/as-a-product-designer/design-system-practice-f460a60c5169