一篇文章搞定APP应用市场图设计-经验总结
- 来源:
- 焱小玖
- 时间:
- 2019-06-28 11:17:24
- 阅读:
- 17903
应用市场图对用户的下载行为有着不小的影响,平台多不熟悉的话难免会有些混乱,今天我们就来梳理一下应用市场图的设计过程吧~

下文从概念认识,设计步骤和作图规范三个方面,介绍了应用市场图设计的整个流程,希望通过本文能让你对应用市场图有一个较为全面的了解。


1.名称
应用市场图是指产品在App Store或是安卓市场中的预览图,它又可以叫做应用截图、市场图、APP预览图、市场预览图、上架图等,不同团队可能有自己的习惯叫法,我们只需要知道这些都是相同意思就可以了。

2.作用
对用户的作用:为用户提供产品的预览,让用户在下载前可以简单了解产品的界面和功能。
对产品的作用:对产品来说应用截图可以宣传产品的买点,展现功能,加大产品的曝光率,正面引导吸用户注意力。
人是视觉动物,精美的图片可以吸引更多的目光,留下较好的第一印象,赢得更多好感。所以市场图对用户的下载行为有着不小的影响。iOS11 App Store的大改版后,应用截图由2张变为了3张,视频也从原来的1个增加为3个,产品可以展现更多内容的同时,市场图的设计也变得更加重要。

3.表现形式
市场图支持静态图片和视频两种形式。静态图是必须提供的,视频是可选项,可做可不做。视频虽然展示直观表现力强,但耗时也会多一些,具体我们需要根据项目的时间和内容来评估。

·静态图片
必须项;格式:JPG、PNG;
数量:1-5张。
·视频
非必须项;格式:mov、m4v、mp4。
数量:1-3个。
iOS的时长要求是最短15秒最长30秒,在这个区间取值,过长的视频很少有用户会看完。
内容一般以功能操作为主,演示APP的核心功能和特色功能,片头片尾加入品牌信息如logo、slogan等,加大产品品牌的曝光度。这里还需要注意一点,品牌宣传的时间不宜过长,用户的注意力非常宝贵,耐心也非常有限,最好开头1-2秒要马上进入视频正题功能演示的内容。
静态图与视频的尺寸每个平台的具体要求不同,文章第三部分会有各平台详细的尺寸、格式、规范的介绍。

上面我们已经介绍了市场图的名称、作用和表现形式,知道了它的重要性,下面就来看看市场图的具体设计步骤吧。市场图的设计可以分以下4步:
1.讨论表现内容,确定表现形式
首先,我们要知道市场图需要表现什么,接到的需求里一般是已经提供了文案与内容。如果没有就需要我们去与产品、运营的同事沟通讨论已确定内容,然后根据内容和项目排期确定表现形式,是否需要做视频。
市场图的表现内容可以分为功能向、内容向、运营向三个方面。

·功能向
展现产品的亮点、价值、核心功能或是本次更新改版的特性等,主要是让用户快速得到有价值的信息,了解产品的功能特性,区别于竞品。一般工具型产品都倾向于选择这样的内容。如360相机,5张图分别展示了产品的5种功能。

·内容向
展示产品的内容,一般内容平台型产品如视频、书籍、音频类用的比较多,产品的内容资源丰富,更新较快时效性较强、经常结合当下的热点资源,以内容吸引用户。如下图QQ阅读的市场图展示的就是当前热门书籍。

·运营向
配合运营需求展示产品内的近期的促销、专题活动、赛事等,电商类大型活动前一般会选择此类内容宣传推广以加大活动的曝光率,如下图唯品会的520活动。

确定表现内容和形式后,我们就可以进入下一步——组成元素与设计样式的选择。
2.选择组成元素与设计样式
市场图的组成元素主要有界面截图、文案、手机框、内容元素和应用组件。

元素组合成设计样式有以下4种:
·界面截图
这种形式直接使用APP的界面截图,简单粗暴不加任何设计,项目急时间紧的时候可以选择这种形式,只需要上传相应平台的截图简单快速,但从浏览者的角度来说,这种样式就略显平庸了,缺乏对用户的引导,浏览的时候需要自己去发现界面中的功能特点等,吸引力相对小一些。

·截图+文案
界面截图和本页的说明文案,文案让页面的功能特点更突出易于理解,同时页面也可以保持较大的展示效果。需要注意iOS和Android系统的状态栏要求,准备不同系统的页面。

·截图+文案+手机框
在文案的基础上再加入手机框让截图更接近真实的使用情景,更容易代入,但同时也需要注意不同平台是否对手机框有要求,比如魅族的应用商店就要求使用其指定的手机框。有个小窍门可以减少我们的工作量,如果平台没有特殊制定的手机框,我们可以使用自己画的虚拟手机框,这样就可以通用而不会涉及品牌问题了。


·截图+文案+手机框+内容元素、应用组件
这种样式设计感较强有很大的发挥的空间,利用元素形成视觉中心,强调主题内容,形式活泼变化丰富,可以形成强烈的视觉效果吸引用户。但加入内容元素后,界面截图的展示相对会较小,同时设计成本较高。后面各平台有些较特殊尺寸的图,内容元素可能会需要单独调整,花费时间较多,前面提到的状态栏、手机框的问题都需要注意。

以上4种样式各有利弊 ,具体还需要根据表现内容和项目排期来选择。时间紧急的情况下可以选择界面截图,希望尽可能大的展现界面则可以选择截图+文案的样式,时间充裕希望有强烈的视觉效果则可以选择较为灵活的截图+文案+手机框+内容元素、应用组件。选择好设计样式后,就可以进入下一步设计风格的选择了。
3.选择设计风格
确定了表现内容和形式,选择了设计样式接下来就是考虑设计风格了,下面就介绍几种主流的风格。
·商务风
这种风格使用率比较高,采用简洁的设计主要突出应用截图,文案强调产品的重点信息,去除多余装饰以保证图片的易读性,帮助用户高效完成浏览、下载,其配色多选择中性色搭配产品品牌色。用户接受度高,不易出错,适合用户群体跨度大的产品。


·插画风
从扁平化流行的开始,插画在UI中的运用也越来越多。插画用有很强的视觉表现力,它的加入可以为较单调的页面增色,辅助用户理解。人类浏览的时候更容易被图片吸引,图片也能形成更多的记忆点,给用户留下更深刻的印象。本身较为简单的产品如果界面截图缺乏吸引力的话,可以选择加入插画,增加视觉表现力区别于竞品,吸引用户。


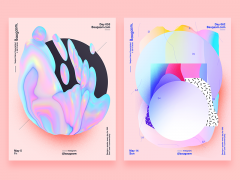
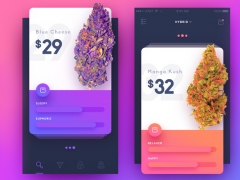
·全彩风
这种风格每张图选择不一样的色彩,通过丰富鲜艳的色彩来吸引用户,影响人们的心情。
色彩对人类具有天然的吸引力,在原始社会人类祖先就会通过果实的颜色判断其是否成熟,能否从中得到他们渴望的糖分。这份影响保留至今,色彩依然可以轻易唤起人们愉悦感,是影响人们情绪的重要元素,正是人们对颜色的喜爱形成了这种风格。


·跨屏风
跨屏风是图片内容跨越两张或多张图,相当于把两张预览图的面积合成一张使用,这样在浏览的时候无疑是加大了视觉冲击力,更容易吸引用户的注意力,不少产品都选择了这种风格。


·元素风
在图中加入页面组件或是IP形象,打造亮点让用户的聚焦,关注元素内容,第一时间注意到产品的特点。这种风格比较灵活,丰富活泼视觉表现力强,IP形象的加入可以形成自己的品牌特色让产品和竞品区分出来。


4.灵活运用
通过前面三个步骤,我们初步决定了表现内容涉及样式和整体风格,心里应该对市场图的效果有了大致的想法,现在第四步需要我们灵活的运用它们。
就像每个艺术流派的诞生,初始时身处其中的艺术家并没有概念自己是什么流派的,只是单纯的进行艺术创作。流派更多的是后人为了可以更好的学习理解及区分,对其相同的艺术理念和手法进行归纳总结后给出的定义,方便我们理解。

对风格的归纳总结也是为了我们在设计的时候,有一套较为实用的方法论可以参考,有抓手更好的使用它们。最后的画面效果还需要我们的灵活运用,而不是被风格形式所累,限定自己的思维。
比如Mimo,同样是截图+文案+手机框的元素,但因为调整了手机的位置,上下穿插的变化让画面更加活泼。Firefox让手机的连续跨屏结合背景的色彩渐变,使界面更加活力时尚。


喜马拉雅利用人物元素结合不同背景颜色及材质突出主题内容,以及对不同定位的内容采取的不同的设计风格,让设计风格更加符合内容主题更加契合。

所以我们在设计的时候应该结合自己产品的风格定位,将选择的元素样式、设计风格组合创作,突破风格的限制,大胆创新打造与产品气质更相符的页面,创造更多更丰富的视觉效果。
划重点
·应用截图、市场图、APP预览图、市场预览图、上架图等,有静态图片和视频两种表现形式。
·市场图的表现内容可以分为功能向、内容向、运营向三个方面。
·市场图的组成元素主要有界面截图、文案、手机框、内容元素和应用组件。
·对风格的归纳总结让我们在设计的时候,有一套较为实用的方法论可以参考,但最后的画面效果还需要我们对齐灵活运用,而不是被风格形式所累,限定自己的思维。
三、作图规范
通过之前的4个设计步骤,我们应该有了市场图最终的设计方案,接下来就应该正式进入设计作图环节了。在这个环节中我们需要注意三点:各平台尺寸的规范,文案规范和内容规范,下面具体介绍一下:
1.尺寸规范
市场图不同于页面设计,页面我们需要考虑的是iOS、Android两大系统的区别。而应用图因为是在不同平台市场使用,每个平台都有自己的规范,所以几乎每个平台都需要有一套单独的图,不过近两年安卓各平台间的差异化逐渐缩小,可以通用的尺寸正在增加。
我一般是以iOS的尺寸规范作为基础模板开始设计,设计完毕后,根据公司的主要投放的几个市场,对比其他Android市场的尺寸,选取其中一个较为通用的尺寸进行调整,根据规范逐步完善各个市场的用图。
接下来我为大家梳理了几个主流平台的规范。
App Store
图标:1024*1024、PNG、直角。
应用截图&视频:尺寸如下图所示,1080*1920,750*1334,640*1136,这三个都是同比例的准备一套图再进行缩放就可以,需要特殊处理的是iPhone X 886*1920以及iPhone 4 640*960两个尺寸,而且注意iPhone X的状态栏也需要是对应的。

华为
图标:216*216、PNG、直角。
应用截图&视频:应用截图需最少上传3张,官方建议尺寸为 450*800,但只要是9:16的尺寸,单张图片不超过2M就可以 ,尺寸比较灵活。

百度手机助手
图标:1024*1024、PNG&JPG、圆角,要求无白边且小于800K。
应用截图:尺寸480*800,需上传不少于4张且内容不重复的图片,单张图片不超过2M 。需要注意顶部通知栏不可有图标,截图中也不能加入水印或其他logo标志 。

小米
图标:90*90、136*136、168*168、192*192、224*224,PNG,直角。
应用截图:需上传至少 3 张图片,尺寸可选720*1280 或 1080*1920,支持横屏或竖屏。需要注意的是,要求使用小米手机外观。
手机Psd素材地址:https://dev.mi.com/console/doc/detail?pId=948

安智
图标:512*512,PNG、无白边。
应用截图:建议尺寸480*800,需上传4-5张且单张不超过1M以内。

应用宝
图标:16*16 、50*50、64*64、75*75、100*100 20K以内,512*512 200K以内,PNG、直角。
应用截图:不小于320*480,建议尺寸480*800,需上传2-5张且单张不超过1M以内。

360手机助手
图标:512*512,PNG、圆角半径弧度:70PX无白边。
应用截图:尺寸不小于480*800,支持横屏或竖屏,单张图片不能超过3M,需要去除图中的顶部通知栏。

魅族
图标:512*512、PNG、直角,小于1M。
应用截图:如下图提供了四种尺寸以供选择,系统顶部通知栏不能存在其他无关APP图标,需要使用不带品牌标识的Android手机外观或魅族PRO 7 PLUS。
手机素材地址:https://pan.baidu.com/s/1hud8DNI

三星
图标:512*512、PNG、直角,小于1024K。
应用截图:最小 320 像素,最大 3840 像素,JPG/PNG 格式,图片比例 2:1,至少需要4个图片,最多可上传8个,需使用不带品牌信息的手机。

搜狗手机助手
图标:512*512、PNG、小于1M圆角透明图标。
应用截图:需上传4-5张不小于480*800的截图,纵向、横向皆可,单张小于3M。

总结一下,iOS的尺寸其中iPhone X与iPhone 4需要单独处理,其他机型都可以用同一套进行缩放(PS:iOS审核截图中勿带中国移动等标签,会被视为广告嫌疑,曾经因为这个被拒)。安卓市场基本可以概括为两种尺寸:480*800和1080*1920,有这两种尺寸再针对各平台特殊的手机外壳、状态栏要求微调就可以。(PS:各平台的规范偶尔会有变动更新,制作的时候要以官方公布的最新的为准哟。)
2.文案规范
除了尺寸的规范,文案规范也需要注意。由于新的广告法颁布,平台会禁止开发者使用“违规”宣传语,以保障行业的公平竞争环境。禁止的绝对化用语应仅限于作为表示程度的最高级形容词或类似语句,“权威、最优秀、最好、最大、领先、领导者、缔造者、全国销量冠军、国家级产品、全网第一、销量第一、排名第一……”这些极限词的使用需要规避。
一般我们接到的文案应该已经排除违规的词了,不过做页面的时候还是需要我们留心检查一下。如果不确定文案内容是否可用的话,最好提前找法务部市场部的同事确认,网络上也有广告法禁用词的查询工具,可以自己检索查询,以避免后期大批量的改图增加工作量。

3.内容规范
内容规范是指图上的内容要与提交审核的app版本的功能内容保持一致。我之前有一次由于公司策略调整,一个课程页面由收费变为免费,按钮由购买变为加入,这种情况如果在市场图中涉及到该页面,就需要连该图片一起调整,不然审核的时候容易出问题,导致审核失败不通过。
所以我们在作图的时候要确认检查,所用页面是否与当前要提交审核的版本一致,特别是一些设计到购买、分享等功能的地方需要注意,避免因为内容不符而审核不通过耽误项目进度。
以上就是我在工作中对应用市场图设计积累的一些经验,平台太多可能总结的不是非常全面,欢迎大家补充,留言交流~
划重点
· iOS的尺寸其中iPhone X 886*1920以及iPhone 4 640*960需要单独处理,其他机型都可以750*1334的尺寸进行缩放。
· 安卓市场基本可以概括为两种尺寸:480*800和1080*1920,再针对各平台特殊的手机外壳、状态栏要求进行微调。
· 需要检查文案内容,避免极限词的使用。
· 需要检查所用页面内容是否与提交审核的版本一致。
参考
App Store connect 帮助 http://t.cn/EChYzCy
华为创建并管理应用操作指南 http://t.cn/Ea6OWlK
小米文档中心-应用商店 http://t.cn/EKxGfEf
百度移动开发平台-应用管理 http://t.cn/EChdYQf
魅族应用审核规范 http://t.cn/EChgoY2
三星应用商店上传指南 http://t.cn/EChgkye
360移动开发平台-应用提交 http://t.cn/ECheJjl
腾讯开发平台-应用管理 http://t.cn/EChDIbf
中华人民共和国广告法 http://t.cn/RA8POUQ
本文来源:https://www.ui.cn/detail/474297.html