如何使用8pt栅格化系统,附sketch模板下载
- 来源:
- 忍者
- 时间:
- 2017-06-02 11:18:24
- 阅读:
- 11738
原文地址:https://medium.com/@_bklmn/8pt-gui-templates-ed8798badab3
译文作者:爱设计的狐狸
https://www.youtube.com/watch?time_continue=587&v=qxuu5CwGTlM
8, 16, 24, 32, 40, 48, 56, 64, 72, 80, 88, 96,这些数字整晚都在我脑海中回荡。从我加入Android Auto以来,我一直使用8pt为基准,也很高兴把这个核心的Material Design设计方法应用到Design Inc的用户界面上。上周在我们的UNDO周会上,一个叫Danaan Clarke的设计师问了有关8pt网格布局的问题,问我们是否已经在这方面积累了经验。我总是打破结构去支持设计,并认为分享幕后故事会带来很多乐趣。
1. 网格设计基础
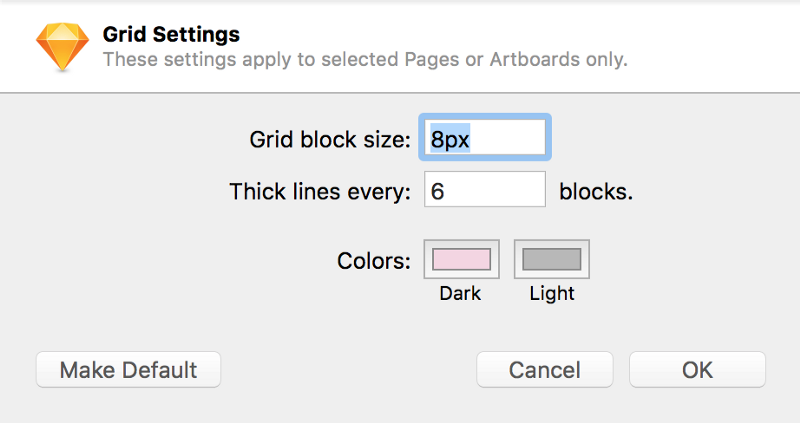
第一步也是最重要的一步就是确保网格的核心结构。你可以通过navigatingView>Canvas>Grid Settings来定义网格。

Material design设计团队在定义此基础如何影响其他核心用户界面的类型元素值上做得很好。导航栏、排版、参考线、间距和动作的最小目标尺寸都是围绕这个核心基准建立的。我在这会增加更多东西,但还是以这个指南为基础。如果它没有被打破,就不要修复它。


资源: Google Material Design: https://material.io/guidelines/
2. 层模板
下一步就是要为跨界面的层定义列系统。在canvas尺寸上,我试着采取保守做法,总尝试用留着8pt间隙的4,8或16列的栅格。至于垂直方向,我采用了48pt的网格。你可以通过navigatingView>Canvas>Layout Settings定义层的值。

下面介绍一个简单的例子,
关于我如何运用栅格系统(8列,16pt间隔)在一个新的本周受到认可的UI上new testimonial UI。基本的标准是8pt,垂直方向是48pt。

3. 图标
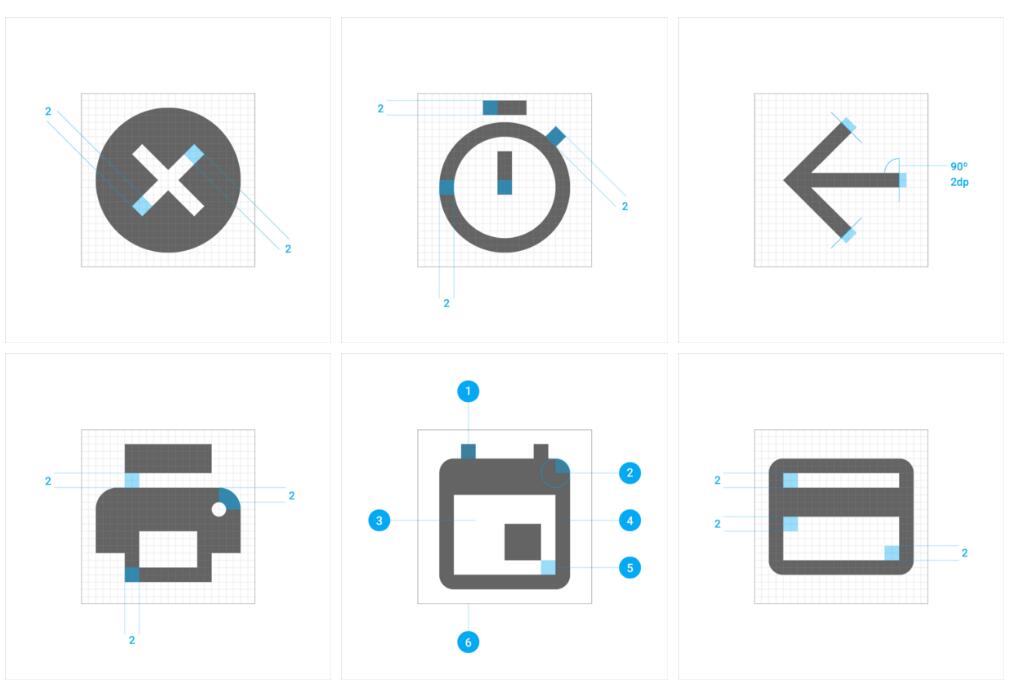
图标是用户界面的一个很重要的组成部分。为了让图标设计得更完美,有很多难应付的数学问题,但是如果能让你的图标表现出正确的完整性,将会保持屏幕密度上的光谱。(Retina, 1x, 2x, MDPI到XXXHDPI)查看相关。以这种方式画图标的关键是确保所有的形状、笔画和边距都是偶数((2, 4, 6, 8),这样你可以把一个中心图标放在24 x 24pt的区域,然后也能被扩大到2倍、3倍、4倍。

https://material.io/guidelines/style/icons.html#icons-system-icons
还有很多免费的图标集以8pt为基准被设计出来。在这方面Material Design也有一些很棒的资源。不过你可以设计你自己喜欢的图标。下面是一个截图,关于如何在我们核心的GUI模板中索引所有图标。

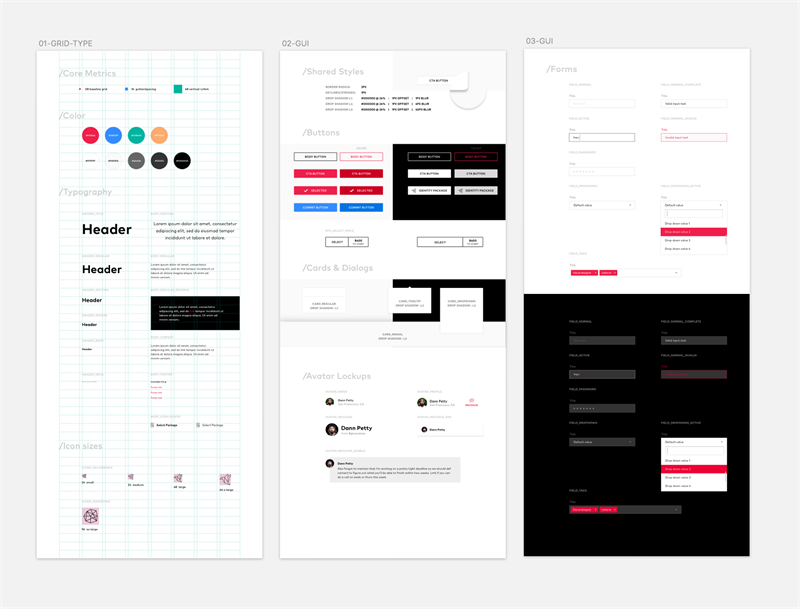
4. GUI结构
关于如何创造这些指南,真没有特定的规则,但是这些文档是真理的来源,给了我安全感。我们的目标是有一个像素完美的版本,所有核心组件都在一个文档,这样就不需要为产品绘制每个界面和状态。网上有大量优秀的例子和资源可以参考,但如果你想要从零开始,你可以下载我定义的网格和列结构基础文件。

文件大小: 39kb(sketch)