用UI设计的手法绘制流行插画
- 来源:
- 秋秋
- 时间:
- 2017-06-07 13:23:42
- 阅读:
- 4027
大家好,我是小魔女,一名根正苗红的UI设计师。
不久前在站酷传了这一套插画后,很多人都对画法和配色表示感兴趣。
(就是下面这套哦)












在B的插画构思 ,我选择了Butcher(屠夫)。
无论是做什么设计,肯定不可能空穴来风,凭空想象,特别是对自己不太熟悉的东西。
所以我的第一步就是去花瓣,pintrest,或者dribbble上搜一下关键词,看看能找到到什么灵感。

能搜到的不多,质量好点的大概就这些。
我们来看看这些屠夫们有什么共同的构成点:彪悍的大叔+大刀+围裙。
接下来是不是脑子里就会有些画面感了?
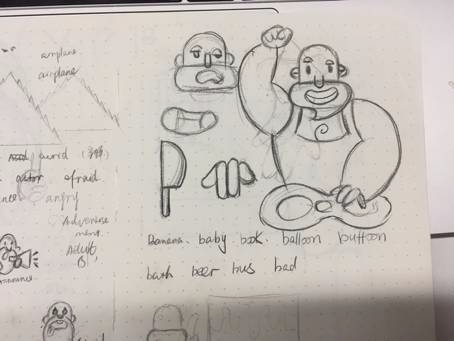
对我而言,在我脑中出现的是一个穿着围裙正在卖力剁肉的屠夫大叔。



最重要的一步:轮廓勾
上一步有说过,这个系列的插画其实用的是UI绘制icon的手法和思维。
所以在轮廓勾勒的时候要注意:
一定定要用布尔运算!一定定要用布尔运算!一定定要用布尔运算!
也就是说,凡是涉及到曲线的部分,一定是用各种圆叠加切割的,而不是用钢笔工具勾勒的。
钢笔工具勾或许也可以,但这不是小魔女的插画风格~
个人比较喜欢的是规整的圆,整齐的方。

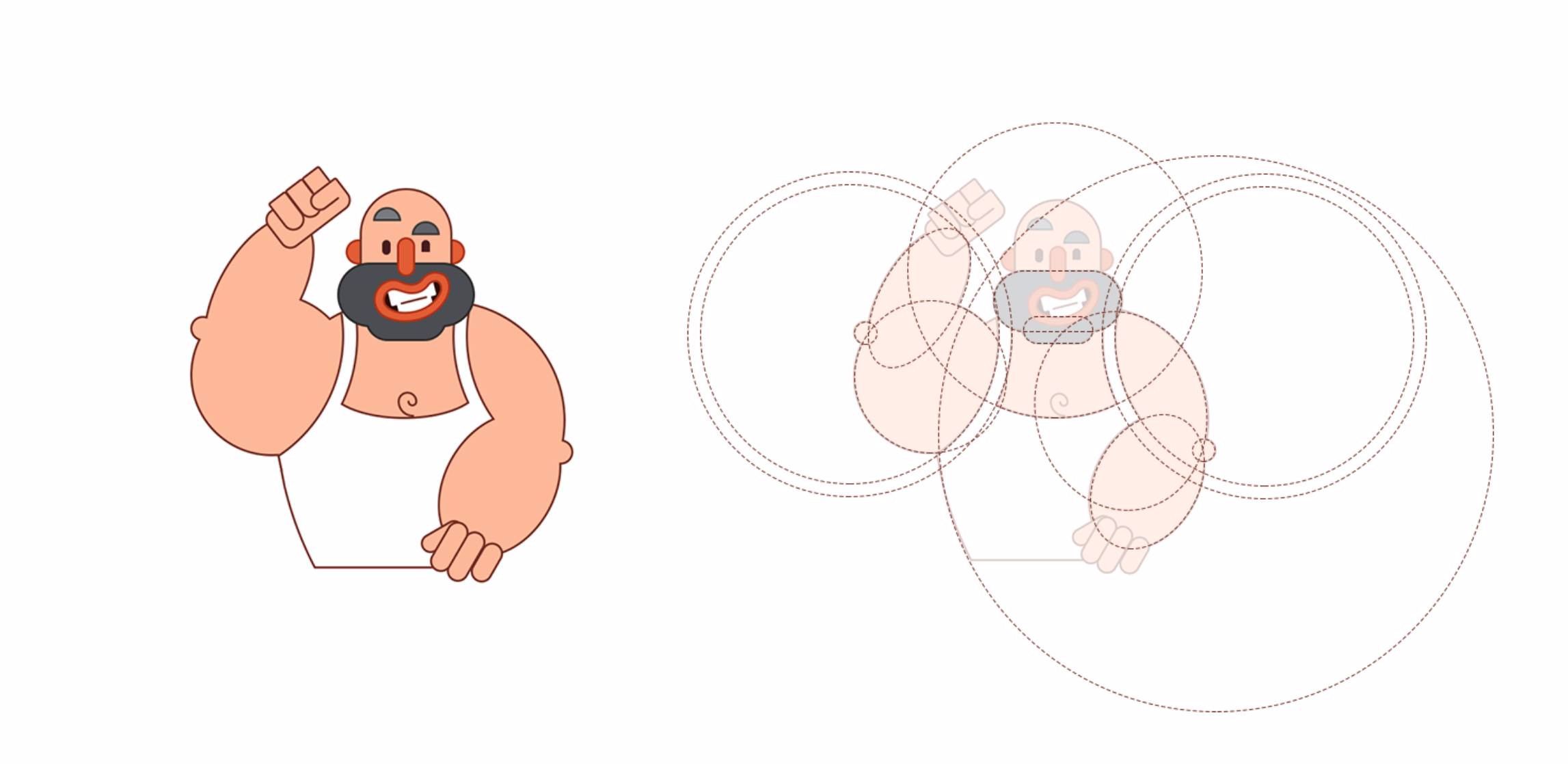
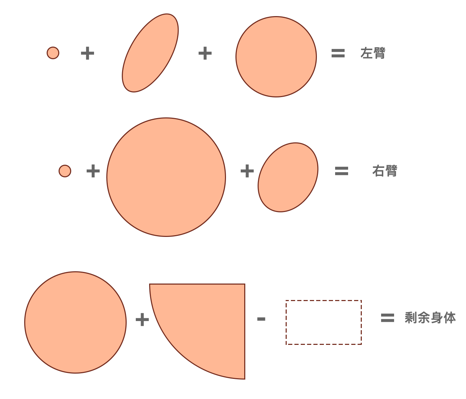
以稍微复杂一些的身体为例,它其实是由很多的圆形,椭圆形叠加而成。
最后一行的不规则形状,其实是1/4圆。

初稿设计的时候填充的颜色都只是大致的颜色。
我个人是有一些固定的色卡(色卡在我的小密圈里提供下载哦);
一般都是先用这些颜色 ,之后再根据整个画面重新去做调整。

因为是比较扁平的插画,所以阴影叠加起来也很方便。
在这套系列里,统一都是右边暗,左边明亮。
光阴的叠加分成面的叠加和线的叠加。
首先是面:
上完明暗后的效果如下图:也还是比较单调的。

所以需要加一些线。
阴影线的颜色和勾勒形体的颜色相同就好,高光线直接用白色。
至于怎么断的,并没什么讲究,看个人喜好就行。
我一般是短 - 长 - 短这样的顺序。


最后需要添加一些细节,让整个主体的设计更加栩栩如生一些。
既然是屠夫大叔,肯定不修边幅,所以会有胸毛,手毛,同时胡子也不会那么干净整齐,而是有很多的渣渣;
他在那么卖力的砍, 一定很热,所以头上会有汗珠,并且刀上、衣服上都会粘上血渍。
把这些细节一加,主体的设计就大功告成啦。

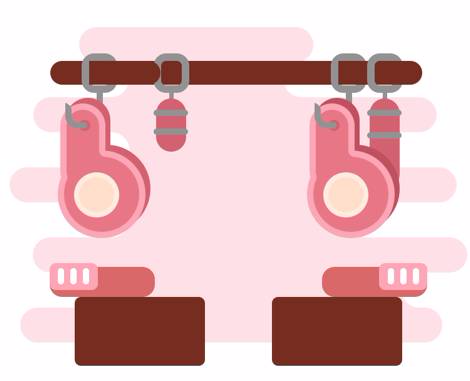
为了更好的帮大叔渲染氛围,后面还补充了个肉架的图。
因为不能抢大叔的风头,所以用的是纯面稿,并且透明度也被降低到 25%。以下是100%时的显示。
其实最开始是打算每个插画主体后面都有这么一个氛围渲染的面稿的,后来觉得太废时间,所以就放弃了。
加上效果会更好一些。

好了,
这个系列的创作思路到整个完成的过程就是这样的。
概括的说,其实是在用UI的设计手法去做插画。UI万岁!
站酷:小魔女